
React 16 vs. React 17
On October 20, 2020, Facebook released the newest version of React, React 17.
With React overtaking Angular for 2nd most popular Web Framework, React 17 is an important milestone in their growth.
In their release statement, they humorously refer to the new version by the headline, "No New Features".
Simply put, there’s nothing new that we as developers get to use, but the new release has been optimized to work better with both future releases of React, and with a broader range of JavaScript packages that run on the same document.
The following are other pieces of helpful information to understand the new release.
High Level Changes
Partial upgrade support
Simply put, when React 18 comes out, if some of your components need to stay on React 17, they can.
Think optional but specific react versions per component, rather than only allowing the one React version set in package.json.
React will honor (with a little setup folder level package.json files.
├── src
│ ├── 2.0
│ │ └── package.json
│ └── 1.0
│ └── package.json
├── package.json
└── README.mdSupports the latest version of JSX
The latest version of JSX, the primary way React describes the UI layer, has been updated to run without the need to import React.
By adding support for the latest version of JSX into React 17, you may see your bundle size drop.
Previously, if you imported React into a component that inevitably didn't end up using it:
import React from "react"
function App() {
return <strong>Nextlink Labs</strong>
}JSX would still end up needing to bundle react into the plain Javascript that it rendered:
import React from "react"
function App() {
return React.createElement("strong", null, "Nextlink Labs")
}On React 17, the same component will get bundled up as:
import { jsx as _jsx } from "react/jsx-runtime"
function App() {
return _jsx("strong", { children: "Nextlink Labs" })
}Which results in a smaller bundle size
Supports nesting multiple react apps on the same HTML document
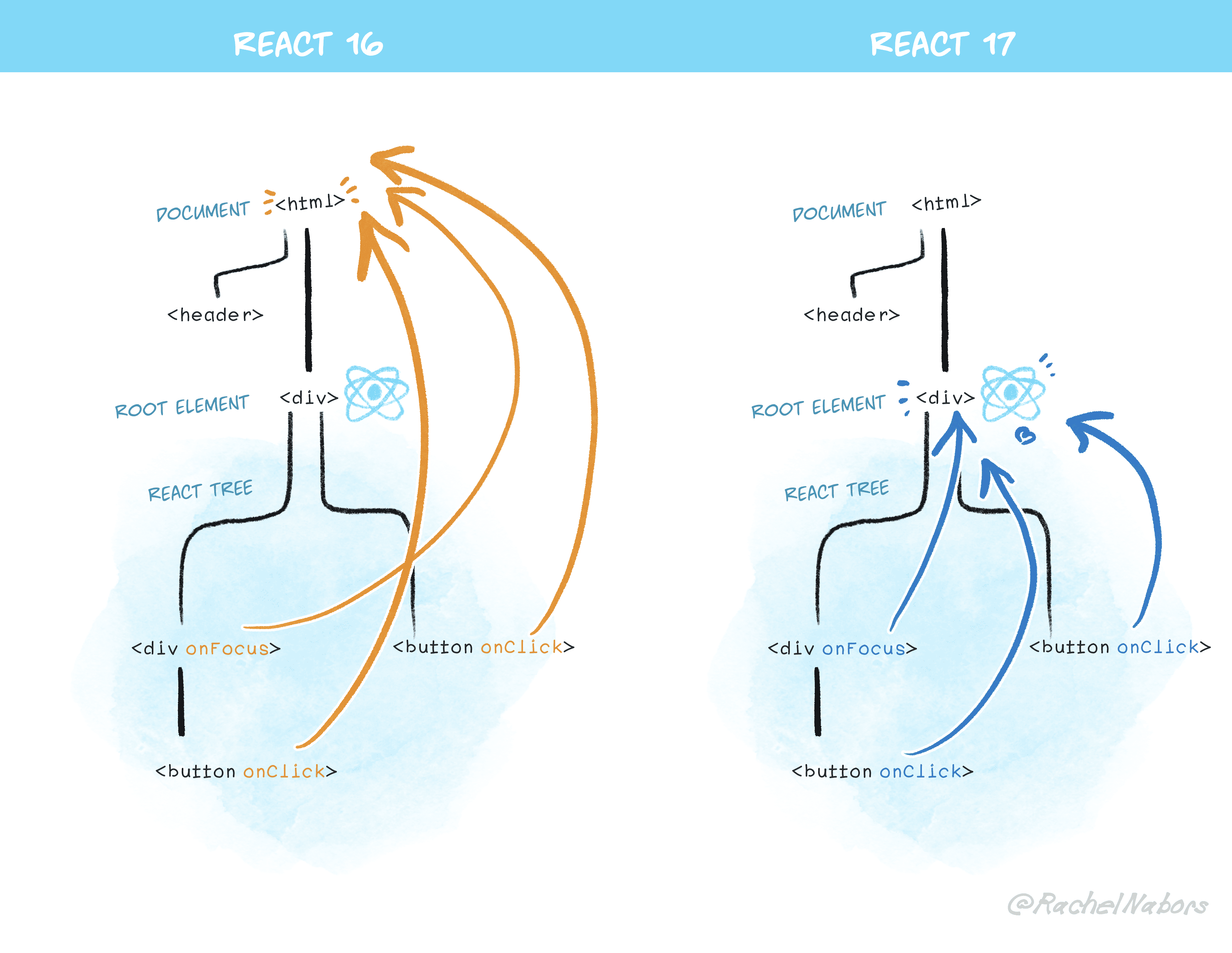
Event hooks now hook in to the root of the react app rather than hooking directly to the document.
This change was necessary to support nesting multiple react apps.
Previously, events could inappropriately bubble up to the wrong components because React was hooked to the document and not to the root element.

Updated console stack traces
React console stack traces have been notoriously vague.
While not giving any direct examples other than the source, we can expect to see an improvement to the components that get printed out.
Breaking Changes
While there were no major breaking changes, there a few minor adjustments
-
The
onScrollevent no longer bubbles up from child to parent component. -
React
onFocusandonBlurevents have switched to using the nativefocusinandfocusout. -
Capture phase events (e.g.
onClickCapture) now use real browser capture phase listeners. -
The
onEffectcleanup function now always runs asynchronously. For example, if the component is unmounting, the cleanup runs after the screen has been updated.
Conclusion
While not feature rich, React 17 is an important release.
It offers support for multiple react apps on the same HTML document, options for partial upgrades, support for the latest version of TSX, and updated console stack traces.
